자바스크립트 링크 개선, 웹접근성 강화
자바스크립트 링크를 직접주소 링크로 수정!
네트워크는 수많은 링크들로 연결되어 있죠. 검색 엔진의 로봇들도 홈페이지들을 탐색하면서 페이지에 링크된 주소들을 타고 다니게 됩니다. 이 때 링크가 자바스크립트(javascritpt)로 되어 있다면, 검색 로봇은 링크로 인식하지 못하고 지나치게 되죠. 자바스크립트 링크의 또다른 단점은 사이트의 링크 구조를 직관적으로 알기 어렵다는 것입니다. 자바스크립트 링크는 새창이나 새탭에서 링크를 열지 못하는 단점도 있습니다.

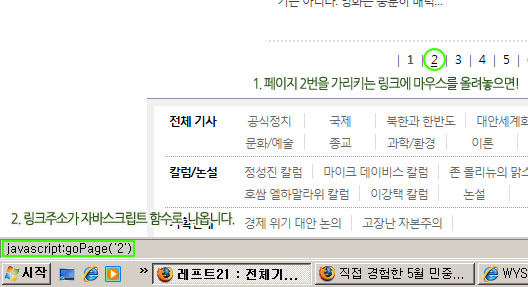
자바스크립트 링크의 예
위 그림은 레프트21의 전체보기 화면의 하단입니다. 1부터 10까지의 페이지가 링크로 나열되어 있죠. 1번은 보고 있는 화면이니까 1번을 제외한 9개의 링크가 걸려있습니다. 2번 링크에 커서를 올려 놓았더니, 웹브라우져 하단에 링크의 주소가 표시됩니다. 앗! 보시다시피 주소가 javascript:goPage(‘2’) 라고 표시되어 있네요. 즉, 2번 페이지 링크를 클릭하면 ‘자바스크립트 함수인 goPage라는 함수를 실행시켜라’라는 의미입니다. 레프트21의 모든 페이지 링크는 이런식으로 되어있었습니다.
지금까지는 검색로봇이 레프트21 홈페이지의 전체보기 페이지로 도착했을때, 최근의 글 20개가 나와있는 페이지만 보게 되고, 나머지 링크들은 인식하지 못하였습니다. 이를 개선하여, 자바스크립트 함수 대신 직접 주소를 링크하는 방식으로 바꾸었습니다. 따라서 아래와 같이 되었죠.

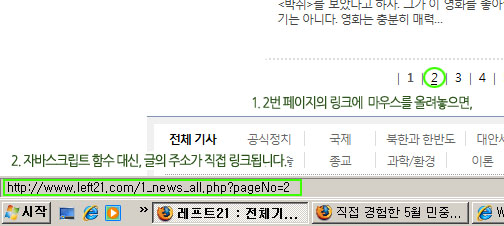
주소직접 링크로 개선했습니다.
자바스크립트 링크와 웹접근성
자바스크립트로 링크를 거는 이유중의 하나는 보안성을 강화시킨다는 이유입니다. 하지만 모든 링크가 보안과 관련되어 있지 않습니다. 따라서 페이지 이동시 함께 따라가는 정보가 보여지지 않아야 하는 경우에만 그렇게 하면 됩니다. 예를 들면, 로그인을 한 다음 완료를 클릭하면 개인의 로그인 정보가 주소창이나 브라우져 하단에 보여지면 안되겠죠.
위와 같은 개선으로 웹접근성이 향상되었습니다. 첫째, 검색봇이 레프트 홈페이지에 접근했을 때 더 많은 페이지들이 추적될 수 있게 되었습니다. 두번째, 사용자나 개발자의 입장에서도 링크의 제목이 좀더 직관적이게 되었습니다. 바뀐 링크주소를 한번 볼까요?
http://wspaper.org/1_news_all.php?pageNo=2
1_news_all.php는 모든 기사를 출력하는 페이지의 이름입니다. 그런데 뒤에 ?와 함께 ‘pageNo=2’라는 문자열이 붙여져 있죠? 종합해보면, 모든 기사를 출력하는 페이지의 두번째 페이지라는 뜻이 됩니다. 내부적으로는 pageNo라는 변수에 ‘2’라는 상수값을 넣어 다음 페이지에 넘겨주는 겁니다. 서버에서는 이 변수를 활용하여 두번째 페이지에 나올 글들을 뽑아서 웹브라우져에 뿌려주는 것이죠.
‘javascript:goPage(2)’가 링크되었을 때보다 좀 더 직관적입니다. 이는 개발자가 유지보수 하는데에도 영향을 줍니다. 알기 힘든 링크구조는 검색로봇 뿐만아니라 개발자에게도 어려움을 준다는 것이죠.
읽기 힘드셨나요? 레프트21에 방문하시는 분들이 반드시 알아야 할 내용은 아닙니다. 다만, 웹접근성을 위해 웹마스터들이 노력하고 있다능! ㅎㅎ 참고로 다음 링크를 보시면 웹접근성을 떨어뜨리는 다른 예들을 보실 수가 있습니다.