<레프트21> ‘맑은 고딕’에 최적화된 디자인 !!
<레프트21>홈페이지 기본 폰트
저희 <레프트21>의 홈페이지는 애초 디자인을 기획 할 당시엔 기존의 기본으로 제공되던 폰트(굴림)보다 더 보기 편하고, 디자인적으로도 앞서있는 ‘맑은 고딕’을 기본글꼴로 하는 혁명적?인 계획을 세웠더랍니다. 물론 ‘굴림’과 같은 더욱 대중적인 폰트에서도 이상없도록 디자인했음은 물론입니다.
그럼에도 아직 ‘맑은 고딕’을 기본으로 사용하는 홈페이지는 드물고, ‘맑은 고딕’은 사용자의 컴에 폰트가 설치되있더라도 최적화해주어야 한다는 단점이 있습니다. 때문에 <레프트21>의 기본 폰트는 굴림으로 설정 했지만, 몇 가지 귀찮을 만한 노력을 하신다면 ‘맑은 고딕’으로도 저희 기사를 보실 수가 있을 겁니다. 몇 가지 단점에도 불구하고 맑은 고딕으로 보시길 권합니다. 그에 대한 안내를 하고자 합니다.
맑은 고딕 설치 안내
1. ‘맑은 고딕’ 1클리어 타입 자동설치 다운로드하기
아래의 링크를 클릭하시면 설치파일을 올려놓은 블로그 화면이 나옵니다. 오른쪽에 보시면 ‘첨부파일(1)’이라는 게 보이실 겁니다. 클릭! 하면 다운로드. 다운로드 후 파일을 실행시키면 설치가 완료됩니다.
2. 클리어 타입(Clear Type)설정하기
맑은 고딕은 클리어 타입의 글꼴이므로 윈도우의 화면설정에서 클리어타입 설정을 해주셔야 합니다. 처음 들어보셔서 생소하실테지만, 매우 간단합니다. 천천히 따라해보십시요.

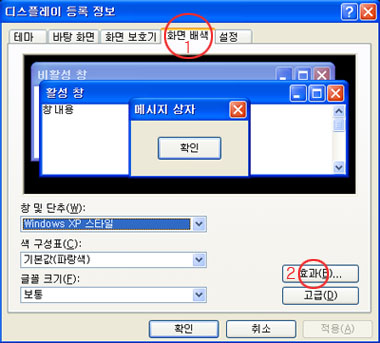
㉠ 바탕화면에서 마우스 오른쪽 버튼을 클릭하시면 왼쪽과 같은 창이 열립니다.
(디스플레이 설정 창이죠)
㉡ 이 창의 상단에는 세 개의 탭이 보입니다. ‘테마’,’화면배색’,’설정’ 이 세 개의 탭 중에서 ‘화면배색‘을 클릭합니다.
㉢ 이젠 다른거 건드리실 필요 없이 우측 하단의 ‘효과‘를 클릭해줍니다.
이제 아래 그림이 열릴 겝니다.

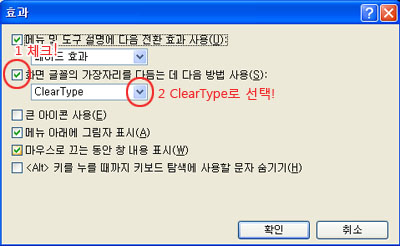
㉣ 효과창이 뜨게 되죠. 붉은 원이 두개 표시되어 있는데요. 왼쪽의 붉은 원이 가리키는 체크박스에 체크가 되어있어야 합니다.
㉤ 체크가 되었다면 오른쪽 원이 가리키는 바를 누르셔서 ClearType으로 바꾸셔야 합니다. 이미 오른쪽 화면처럼 되어 있었다면 그대로 두시면 됩니다.
이제 클리어 타입 설정은 끝!
3. 인터넷 브라우저 폰트설정

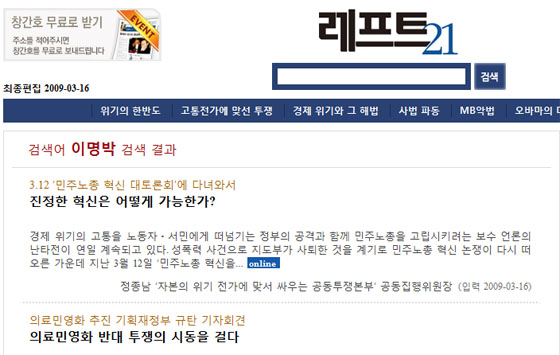
폰트가 설치되었다 하더라도 저희 홈피는 기본 글꼴이 ‘굴림’이므로 ‘맑은 고딕’으로 설정해놓은 일부 제목만 ‘맑은 고딕’으로 보이실 겁니다. ‘위기의 한반도’로 시작하는 상단 메뉴의 글자는 ‘맑은 고딕’이 분명합니다. 하지만 ‘이명박’검색결과가 출력된 기사 리스트들은 여전히 ‘굴림’이죠? 그렇습니다. 아직 끝난것이 아닙니다. ㅡㅜ간단한 ‘브라우저 폰트설정’을 해야합니다.

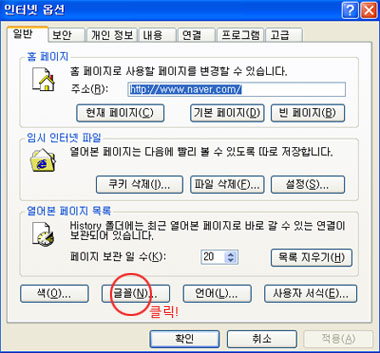
㉠ 익스플로서 브라우져의 상단 메뉴의 도구 -> 인터넷 옵션 을 클릭!
㉡ 인터넷 옵션 창의 하단에 빨간색 원을 보시면 ‘글꼴’이 보이시죠? 클릭!

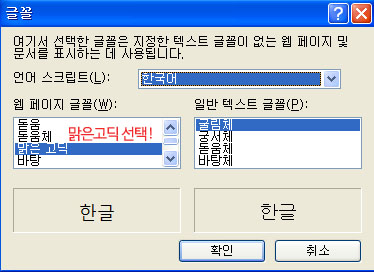
㉢ 글꼴 설정 화면입니다. 보시다시피, 원하는 글꼴을 선택하시면 됩니다. 왼쪽의 웹 페이지 글꼴에서 맑은 고딕을 찾아 선택하시고 ‘확인’을 누르시면 이제 웹페이지의 글꼴이 ‘맑은 고딕’으로 바뀌신것을 확인하실 수 있습니다.
아래 화면을 확인해 보세요!! 좀더 보기 좋은 화면으로 바뀌었죠. 장시간 기사를 검색해서 읽으셔야 한다면, 맑은 고딕이 보시기에 더 좋을 거예요. 아직 하지 않으셨다면, 한번 도전 해보시죠!

4. ‘맑은 고딕’ ClearType 튜닝하기!!</h3>
마지막으로 윈도우Vista가 아니라면 맑은 고딕을 최초 설치하신 후에 글꼴이 최적화되있지 않습니다. 따라서 클리어타입 튜닝!을 반드시 해주셔야합니다. 다행히도 마이크로 소프트에서는 자신의 모니터와와 사용자의눈에 가장 알맞도록 설정할 수 있는 매우 간단한 튜닝 소프트웨어를 제공하고 있습니다. 한 번 해보시면 그리 어렵지 않다는 것을 아실겁니다. 3단계면 간단하게 끝납니다. 아래 링크를 클릭해서 튜닝을 시작하겠습니다.
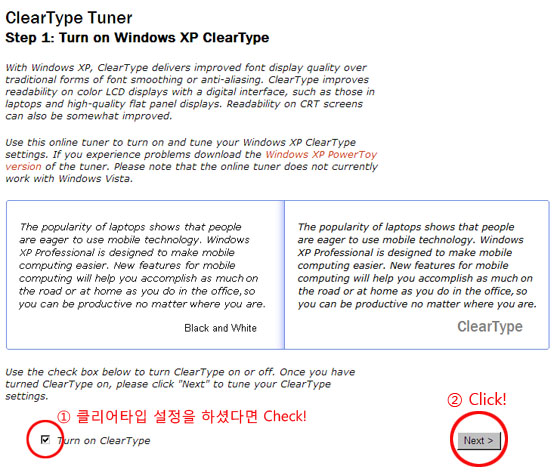
첫번 째 화면이 아래와 같습니다. 여유가 있으시거나 관심이 많으신 분들은 내용을 읽어보셔도 좋겠지만, 안봐도 전혀 관계없습니다. 위에서 클리어타입설정(2. 클리어타입 설정하기)을 하셨기 때문에 그림 하단의 박스체크(Click1)를 하시고, 바로 Next(Click2)를 클릭하셔서 다음으로 넘어가시면 됩니다.

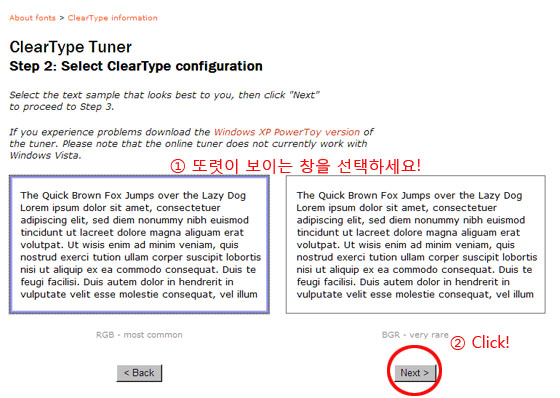
4-2
아래 그림에서 같은 내용이 적혀있는 두개의 박스가 보이시죠? 둘 중 하나는 흐리게 보이고 나머지는 또렷이 보이실겁니다. 또렷하게 보이는 박스를 지긋이 눌러줍니다.(① )박스에 테두리가 생기죠? 그럼 Next(②)를 클릭해서 다음으로 넘어가겠습니다!

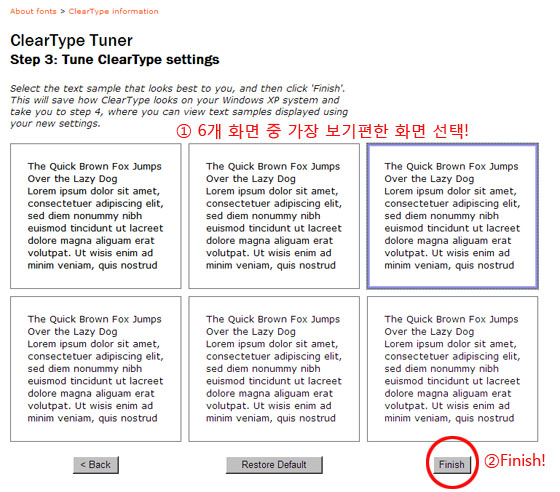
4-3
마지막 화면은 좀더 세밀하게 선택할 수 있도록 6개의 화면이 제공됩니다. 그 중에서 가장 보기 편한 화면을 선택하시고, 하단의 Finish를 클릭하시면 튜닝끝입니다.!! 설정이후에도 잘 안보이신다면 다시 반복하셔서 하시면 되겠죠?

후~ 생각보다 포스팅이 오래걸리네요. 최대한 천천히 자세하게 그리고 쉽게 설명드릴려고 하다보니 시간이 많이 걸렸습니다. 자신이 웹 초보라고 생각하시면서도 웹에서의 정보를 더욱 효율적으로 자기것으로 만들려면, 비교적 간단한 설정들을 위해 과감히 몇 분의 노력을 투자해보십시요.
도움이 되셨는지 모르겠네요. 문의는 댓글이나 이메일로 보내주시면 성실히 답변해드리겠습니다. 그리고 앞으로 폰트 뿐만 아니라 ‘기사 프린트’등의 안내를 계속해서 포스팅 할 예정입니다.
웹마스터 ‘기린‘ 이었슴다 꾸벅!
Notes:
- 윈도 Vista이전 버전에서는 맑은 고딕의 작은 글씨가 흐릿하게 보입니다. 이를 위해 맑은 고딕을 작은 사이즈에서도 선명하게 보려면 글꼴의 가장자리를 다듬는 방법을 ‘ClearType’으로 변경설정 해야 합니다! ↩