〈레프트21〉을 그대 손 안에! ― 〈레프트21〉 모바일 사이트가 개장했습니다
이제는 바야흐로 스마트폰의 시대
드디어 국내 스마트폰 이용자가 천 6백만 명을 돌파했다고 합니다. (2011년 7월 기준 1,626만 명) 비록 아이폰의 창시자인 스티브 잡스는 갔지만, 누구도 지금이 스마트폰의 시대라는 것을 부정할 수는 없겠습니다. 실제로 많은 사람들이 지하철에서, 식당에서, 사무실에서, 학교에서 스마트폰으로 인터넷을 하고 웹 문서를 읽는 모습을 자주 볼 수 있죠.
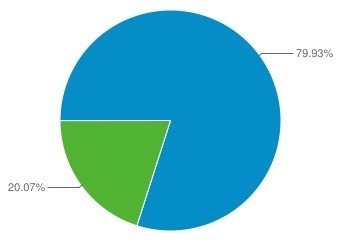
저희 〈레프트21〉 웹사이트 통계에서도 모바일 기기 이용자들은 무시할 수 없을만큼 많은데요, 전체 방문수의 대략 20.07%가 스마트폰이나 태블릿PC 등을 통해 들어오고 있습니다.

모바일 사이트? 모바일 웹?
그런데 안타깝게도 많은 웹사이트들이 모바일 환경에 필요한 웹사이트를 지원하지 않고 있습니다. 여기에서, 모바일 환경에 필요한 웹사이트 지원이라는 것은 단지 모바일 페이지 한두 개를 만드는 것을 의미하지 않습니다.
웹표준, 웹접근성의 대가인 신현석 님이 ‘모바일 웹과 모바일 사이트’에서 말했듯이, “웹이라는 것이 모바일용, 데스크탑용이 나눠지지 않은 하나의 웹(One Web)이기 때문”에, 모바일 기기건 데스크탑 기기건 어떤 환경에서 접근하건간에 동일한 기능을 제공하는 것이 가장 올바른 형태라고 할 수 있겠죠.
그런데 적지 않은 ‘모바일 사이트’ 혹은 ‘모바일 페이지’를 방문해 보면, 데스크탑에서 접근했을 때에는 사용할 수 있었던 기능들을 모바일에서 접근했을 때는 사용할 수 없습니다. 검색 같은 게 대표적이죠. 이런 ‘빛 좋은 개살구’를 진정한 모바일 웹 서비스라고 부를 수는 없을 거라 생각합니다.
이런 측면에서 볼 때, 오히려 기존의 〈레프트21〉 웹사이트은 어줍잖은 모바일 사이트보다 나은 모바일 웹 서비스를 지원하고 있었다고 할 수 있습니다. 〈레프트21〉 웹사이트는 웹표준을 상당히 엄격하게 준수했고 크로스브라우징 테스트도 거쳤던 덕에, 대부분의 브라우저와 기기에서도 동일한 화면과 기능을 제공했기 때문이죠. 그래서 모바일에서도 역시 동일한 화면을 보여 줬습니다.
웹표준을 지키지 않은 웹사이트를 스마트폰으로 들어가 보신 분이라면 쉽게 공감하실텐데요, 이 경우 웹사이트 이용이 불가능할 정도로 레이아웃이 뒤틀려버리기도 합니다. 심한 경우, 아이폰과 같이 플래시를 지원하지 않는 스마트폰으로 접속하면 아무것도 없는 하얀 화면만을 멍하니 바라볼 수밖에 없죠.
그렇다면 왜 모바일 사이트인가?
스마트폰은 데스크탑 PC와 많은 차이점이 있습니다.
대표적으로 화면의 넓이가 그렇죠. 데스크탑의 경우, 천차만별이긴 해도 800픽셀 이상의 가로 너비를 지원합니다. (그것도 극소수만 그렇고 요즘은 대체로 1024픽셀 이상이죠.)
하지만 스마트폰은 이보다 화면이 작습니다. 예컨대 아이폰4의 경우 가로모드일 때 화면 크기가 480픽셀입니다. 그렇기 때문에 스마트폰으로 모바일 웹 환경을 지원하지 않는 웹사이트에 들어가면 작은 화면 안에 큰 웹사이트를 축소해 놓은 모양을 발견하게 되는 것입니다. 당연하게도, 웹사이트를 이용하려면 화면을 일일이 확대해야 합니다. 꽤 불편한 일이죠.
인터페이스도 다릅니다. 데스크탑 PC는 대부분 키보드와 마우스 특히 그 중에서도 주로 마우스로 조작합니다.
하지만 스마트폰의 경우, 대부분 터치 기반이기 때문에 손가락을 이용하죠. 조작에 있어서 마우스보다 정교함이 떨어지는 터치 기반 인터페이스에서는 실수로 다른 영역을 터치하거나 터치 자체가 실패하는 경우가 발생하지 않도록 화면상의 터치 영역이 더 분명해야 하고 충분히 커야합니다.

따라서 모바일 환경에 맞는 웹 서비스를 효과적으로 제공하려면 스마트폰의 특성에 맞는 디자인과 구성이 필요했습니다.
그래서 저희 〈레프트21〉 웹개발자들은, 스마트폰으로 사이트에 들어왔을 때 모양새가 크게 깨지지 않았음에도 불구하고 모바일에서 좀더 편하게 사용할 수 있는 사이트를 구축하자고 결정했습니다.
사실 저희 〈레프트21〉은 이렇게 날로 늘어가는 모바일 기기 이용자들을 위해, 지난 63호부터 지면에 QR코드를 함께 인쇄하기 시작했고 2010년 9월 말 부터 〈레프트21〉 모바일 테스트 페이지를 이미 개장해 놓고 있었습니다!
미디어 쿼리 그리고 반응형 웹
위에서 얘기한 주요한 이슈 즉,
- 기존 웹사이트의 기능과 컨텐츠를 그대로 제공할 것 그리고
- 스마프폰의 특성에 맞는 새로운 디자인을 제공할 것,
이 두가지를 충족시키기 위해 저희가 내린 최선의 처방은 반응형 웹디자인(responsive web design)을 적용하는 것이었습니다. 반응형 웹디자인이란 인터넷 창 크기에 따라 웹사이트의 모양을 바꿔 주는, 그래서 다양한 화면 크기를 가진 다양한 기기별로 최적의 사용자 경험을 줄 수 있도록 하자는 새로운 기술 개념인데요, 이 개념을 위해 미디어 쿼리라는 최신기술을 적용했습니다. 아래 영상을 참고해 보세요.
이렇게 했을 때 장점이 또 있습니다.
일반적으로 대부분의 모바일 페이지는 스마트폰을 위한 새로운 페이지와 웹페이지 주소를 가집니다. 가령, 웹사이트의 주소가 www.site.com일 때, 모바일 사이트의 주소는 m.site.com과 같은 식으로 제공됩니다.
그래서 데스크탑 PC인지 스마트폰인지를 검사해서 스마트폰인 경우에는 www.site.com으로 접근하더라도 m.site.com으로 보내버리는 방식을 채택합니다.
언뜻 보기에는 합리적으로 보이는 이 방식은 유지보수에 애를 먹을 수 있습니다. 예컨대 이전에는 없던 새로운 스마트폰이 만들어질 때마다 코드 수정을 해야 할 가능성이 크고, 데스크탑 화면에서 보이는 페이지에 새로운 컨텐츠를 추가할 때, 모바일 페이지에도 일일이 추가해 주어야 하겠죠.
그렇지만 반응형 웹은 다릅니다. 데스크탑 PC인지 스마트폰인지에 따라 웹사이트를 달리 하는 게 아니라, 브라우저의 창 너비에 따라 같은 웹사이트를 모양만 달리 해 보여 주는 것이기 때문에 웹페이지 주소를 한 가지만 사용할 수 있습니다. 이렇게 하면 데스크탑 사용자가 트위터에서 어떤 글을 클릭했을 때, m.site.com 으로 이동하게 되어 가로가 열라 긴 모바일 화면이 나오는 당황스런 상황을 방지할 수 있습니다.
또한 기존 사이트의 기본 기능에 디자인만 달리하는 접근법을 취하기 때문에 같은 기능을 두 번 구현하지 않아도 됩니다. m.site.com 형식으로 운영할 경우에는, (사실상 같은 내용을 보여 주는 두 개의 사이트를 운영하는 것입니다. 그래서) 같은 기능을 데스크탑 웹사이트와 모바일 웹사이트에 각각 구현해야 합니다. 꽤 성가신 일이죠.
게다가 새로운 모바일 기기가 만들어지더라도 일일이 대응할 필요가 없다는 장점도 생깁니다.
<레프트21>이 취한 방식을 사용한다면 비용을 상당히 줄일 수 있는 것입니다.
해당 웹사이트의 구조가 웹표준을 잘 지키지 않았거나, HTML 마크업을 올바른 쓰임새에 따라 사용하지 않았다면 물론 반응형 웹디자인을 사용하는 것이 만만한 작업이 아닐 수 있습니다.
그러나 아쉬움도..
저희 〈레프트21〉 웹개발자들은 모바일 웹 서비스를 더 일찍 완벽하게 제공하고 싶었습니다. 하지만 몇 명 되지 않는 개발 인력과 그나마도 초보인 저희의 주관적인 역량으로는 사실 무리한 바람이었죠. 사실, 지금의 〈레프트21〉 웹사이트 역시 모든 페이지들을 모바일 페이지로 제공하지 못하고 있습니다.
가장 주요한 페이지들이거나 통계상 방문수가 많은 인덱스(첫 화면), 기사보기, 전체기사 목록, 전체 온라인 기사/온라인 독자편지 목록, 정기구독, 후원하기 - 여섯 개 페이지의 모바일 뷰만을 우선 제공할 수 밖에 없었습니다.
이제 저희는 잠시 나머지 과제들을 할 일 목록에 넣어두고, 또 다른 개발 프로젝트에 들어갑니다. 그동안 〈레프트21〉 웹사이트를 모바일로도 많이 애용해 주시고요, 불편함이 있으시다면 언제든지 의견 주시면 감사하겠습니다~
참, 이어지는 ‘레프트21 모바일 ― 자세히 살펴보기’ 글에서는 이번 〈레프트21〉 모바일 사이트의 주요한 특징들인 반응형 웹, 미디어 쿼리, PC화면 보기 미지원 등에 대한 이야기를 다룹니다. 관심있는 분들은 한 번 읽어봐주세요.