레프트21 모바일 ― 자세히 살펴보기
레프트21 모바일 사이트가 얼마 전에 개장했습니다. 단지 화면을 좀 모바일에 맞게 개편한 것이라고 생각하실 수도 있습니다. 하지만, 곳곳에 배려들이 들어가 있다는 사실을 알아 주셨으면 좋겠습니다. ^^
어떤 기획의도를 가지고 모바일 사이트를 만들었는지 적은 글이 이 글 바로 위에 있는 “<레프트21을 그대 손 안에!”입니다. 저 글을 못 읽으신 분들이라면 저 글 먼저 읽고 이 글을 읽으러 돌아 오세요.
지금부터 이 글에서는 눈여겨 보지 않으면 잘 모를 수 있는, 그런 기능들을 간략히 설명드리도록 하겠습니다.
반응형 웹?― 모든기능을 구현하라
이렇게 구축하는 경우 모바일 페이지에는 PC에서 접근할 수 있는 기능들을 지원하지 않는 경우가 많습니다. 모바일 사용자들은 특정 기능에 접근하지 못하게 된 거죠. 이런 것때문에 ‘PC화면보기’라는 링크를 하나 더 만들어 둡니다. PC화면 보기 버튼이 없으면 더 골때리는 상황이 벌어집니다. 특정 기능에는 아예 접근을 못하게 되니까요. 접근성 개선을 위해 모바일 페이지를 만들었지만 이 때문에 또 다른 접근성 문제가 생기는 아이러니한 상황이 벌어지는 것입니다.
레프트21은 이 문제를 해결하기 위해 ‘미디어쿼리’라고 부르는 기술을 사용하였습니다. 이 기술은 반응형 웹을 구현하기위해 사용하는 기술 중 하나입니다. 쉽게 말해서 기기의 화면 크기에 따라 레이아웃이나 스타일이 바뀌도록 한 것입니다. 긴 설명보다는 직접 보는것이 이해가 빠를 것입니다.
아래 동영상을 보시면 브라우저 창이 특정크기 이하가 되면 모양이 바뀌는 것을 볼 수 있습니다. PC에서 접할 수 있었던 모든 기능을 화면 크기에 따라 모양만 바꿔서 보여 준다고 보면 됩니다. 따라서 m.left21.com와 같은 식으로 모바일로 보기위해 다른 주소로 접근할 필요가 없습니다.?left21.com으로 접근하면 화면 크기에 맞게 볼 수 있습니다.
가로크기가 499px이하인 경우에만 모바일에 맞는 화면으로 변경이 되도록 했기 때문에 499px보다 큰 테블릿과 같은 기기에서는 PC에서 보는 화면과 동일합니다.
다만 기사보기 화면에서는 일부 기능이 없습니다. 이 화면은 레프트21 모바일 최적화를 하기 전에 임시로 만들었는데요, 그 때는 반응형 웹 기술에 대해 잘 몰랐기 때문입니다;;
상세 설명!
첫화면 섹션 구분과 바로가기 기능
모바일 화면 디자인에서 가장 고민이되고 토론이 많이 되었던 것이 첫화면 디자인이었습니다.?첫화면은 매우 많은 내용이 있기 때문에 단순히 일렬로 나열하면 매우 긴 스크롤이 생깁니다. PC에서 보는 것보다는 웹페이지를 탐색하기 힘들어 지죠.?그래서 ‘기능을 축소해야하지 않을까?’라는 유혹을 많이 받게됩니다.
그러나 모바일로 접근했을때?PC로 사용했던 기능이(사소한 기능이라고 하더라도) 없을때, 사용자들은 당황할 것입니다. 작은 화면에 모든 기능이 들어갈 수 있도록 하면서도 사용이 편리하도록 할 필요가 있었습니다.
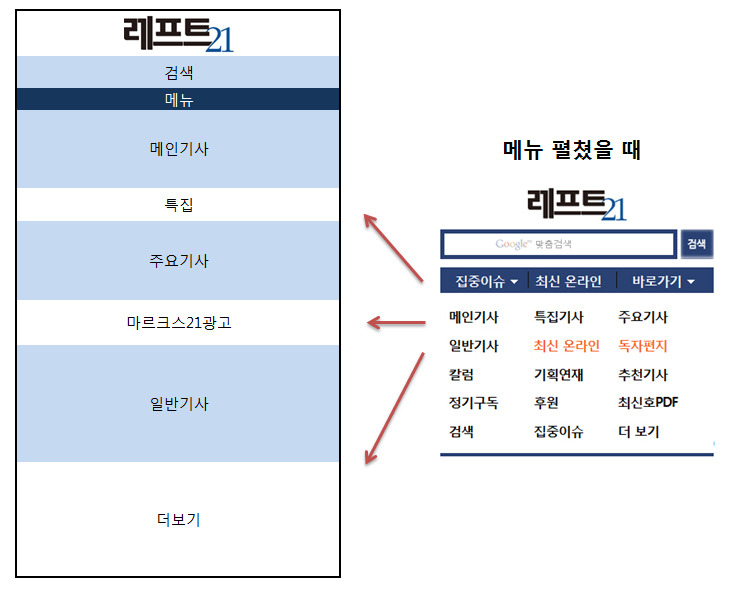
이를 해소하기 위한 조치가 레이아웃을 섹션으로 나누고, 바로가기 메뉴를 통해 각 섹션으로 쉽게 이동할 수 있도록 했습니다. 그림으로 보시죠!

섹션구분(왼쪽)과 바로가기메뉴를 펼쳤을 때(오른쪽)
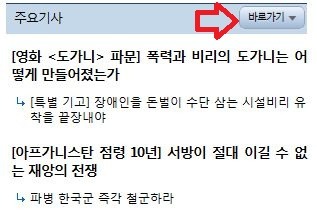
위 그림에서 왼쪽은 레이아웃을 보여줍니다. 크게 섹션을 메인기사, 특집, 주요기사, 광고, 일반기사, 더보기로 나누었습니다. 오른쪽 그림은 바로가기 메뉴입니다. 모바일용 레이아웃에서 맨 위쪽에는 바로 가기 메뉴들이 펼쳐져 있습니다. 바로가기 메뉴를 이용하면 각 섹션뿐만 아니라 다른 기능으로도 바로 이동할 수 있습니다. 그리고 바로바기 메뉴는 각 섹션 상단에도 넣었습니다. 따라서?바로가기를 잘 활용하면 스크롤 압박을 덜고 좀 더 손쉽게 첫화면을 경험하실 수 있습니다. 아래 그림 참고하세요 ^^

최신 온라인
최신온라인 기사는 아마도 레프트21을 자주 찾는 독자들에게 가장 인기있는 기능일 것입니다. 기사의 양이 많지 않기 때문에 자주 방문하는 독자들은 이 목록만 보면 최근 업데이트 상황을 바로 알 수 있습니다. 그래서 최신온라인 기사목록은 PC에서 볼 때 중요한 위치인 왼쪽 상단에 자리하고 있습니다.
그럼에도 불구하고 모든 독자를 고려했을때 가장 중요하게 보여야하는 것은 메인 기사입니다. PC 화면에서는 전체적인 구성이 메인기사가 도드라지는 디자인이기 때문에 중요한 위치에 최신 온라인 기사가 자리하고 있어도 문제가 되지 않습니다.
그러나 모바일에서는 가장 위에 최신 온라인 기사목록이 있다면 전체적인 강조점을 해치게 됩니다. 이런 고민의 결과, 최신온라인 기사목록은 바로 가기를 잘 보이는 위치에 넣었습니다. 그리고 바로가기 메뉴 안에도 링크를 넣고 도드라지는 색으로 잘 보이게 했습니다.
더보기 섹션 안의 기능들을 접은 이유
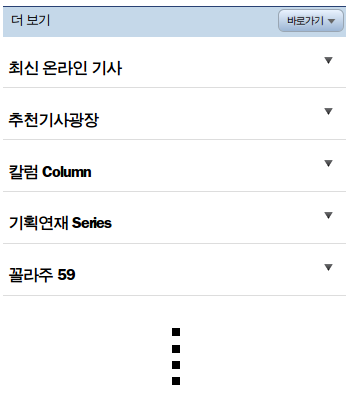
검색, 메인기사, 주요기사, 특집, 마르크스21 광고, 일반기사를 제외한 모든 기능은 더보기 섹션 안에 넣었습니다. 최신 온라인기사 목록, 추천기사광장, 칼럼, 기획연재 등 약 20개 정도의 목록 또는 링크가 더 보기 섹션에 들어있습니다.

위 그림처럼 모두 접어놓았습니다. 모든 기능들을 바로가기 메뉴로 갈 수 있는 것은 아니기 때문에 모두 펼쳐놓았다면 이 섹션에서는 스크롤압박이 늘어날 수 밖에 없습니다. 이를 해결하기 위해 접어놓은 것이지요.
검색
m.domain.com 사이트들에 가 보면 검색 기능이 없는 경우들이 종종 있습니다. 당장 오마이뉴스만 해도 모바일 사이트에선 검색 기능이 빠져있습니다.

그래서 기사를 검색하려면 구글로 하거나, PC화면 보기로 들어가야 합니다. 레프트21은 모바일에서 모든 기능에 접근할 수 있도록 하는 걸 목표했습니다. 그래서 모바일 화면에서도 검색을 할 수 있게 했습니다.
단, 직관성을 유지하기 위해 데스크탑에 있는 검색 종류 선택은 없앴습니다. 대신, 구글 검색을 하고 난 뒤에 ‘시간순 검색’을 선택할 수 있도록 만들었습니다. 같은 기능을 이용할 수 있도록 한 것이죠.
확대 가능
레프트21 모바일 뷰는 다른 m.domain.com 사이트들과 달리 화면 확대가 가능합니다. 사실 이건 큰 차이가 없다고 생각할 수도 있는 부분입니다만, 이미지를 자세히 보고 싶다거나, 작은 글씨를 보고 싶다거나 할 때 유용할 것입니다.
화면이든 기능이든 사용자가 제어할 수 있어야 한다고 생각하기 때문에 그렇게 했습니다.
후원과 정기구독
모바일에 최적화하면서 후원과 정기구독 페이지 자체에 많은 변화가 있었습니다. 스크린샷으로 보실까요?

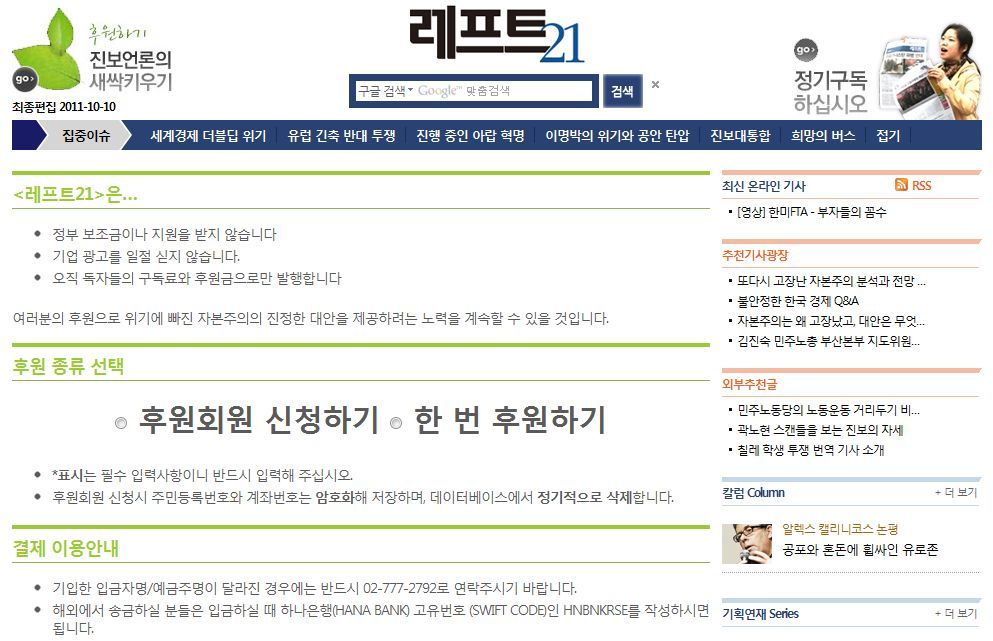
레프트21 후원은 후원회원이 되어 정기적으로 CMS 후원을 하는 경우와 한 번 후원하는 경우로 나뉘어 있습니다. 예전에는 ‘한 번 후원하기’가 아니라 ‘후원하기’로 돼 있었습니다. 즉, 후원회원 신청하기와 후원하기 사이에 어떤 차이가 있는지 이름만 보고는 직관적으로 알기가 힘들었던 것입니다.
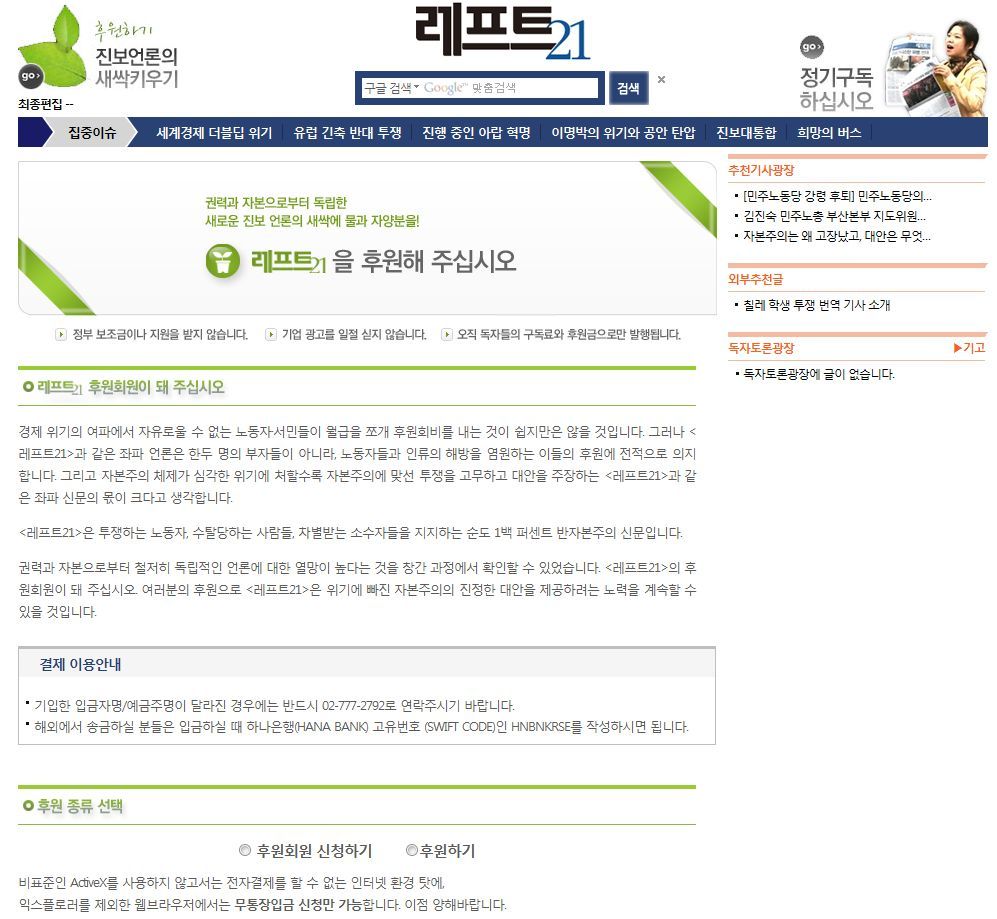
그리고 맨 위에 안내문이 너무 길어서 후원회원과 한 번 후원을 선택하러 내려오기까지 꽤 스크롤을 해야 했습니다. 둘 다 강조조 안 돼 있었고요. 이 모든 것을 한 방에 수정한 것입니다. 이전 후원 화면과 비교해 보세요.

후원 종류 선택을 찾기가 예전보다 훨씬 쉬워진 것을 확인할 수 있으시겠죠?
아래는 후원 정보를 입력하는 폼입니다. 입력하는 칸이 시원시원해졌습니다.

사실 이렇게 시원시원하게 만든 것은, 보기 좋다는 점도 있지만, 모바일에서 입력하기 편하게 하기 위한 배려가 작용했습니다.
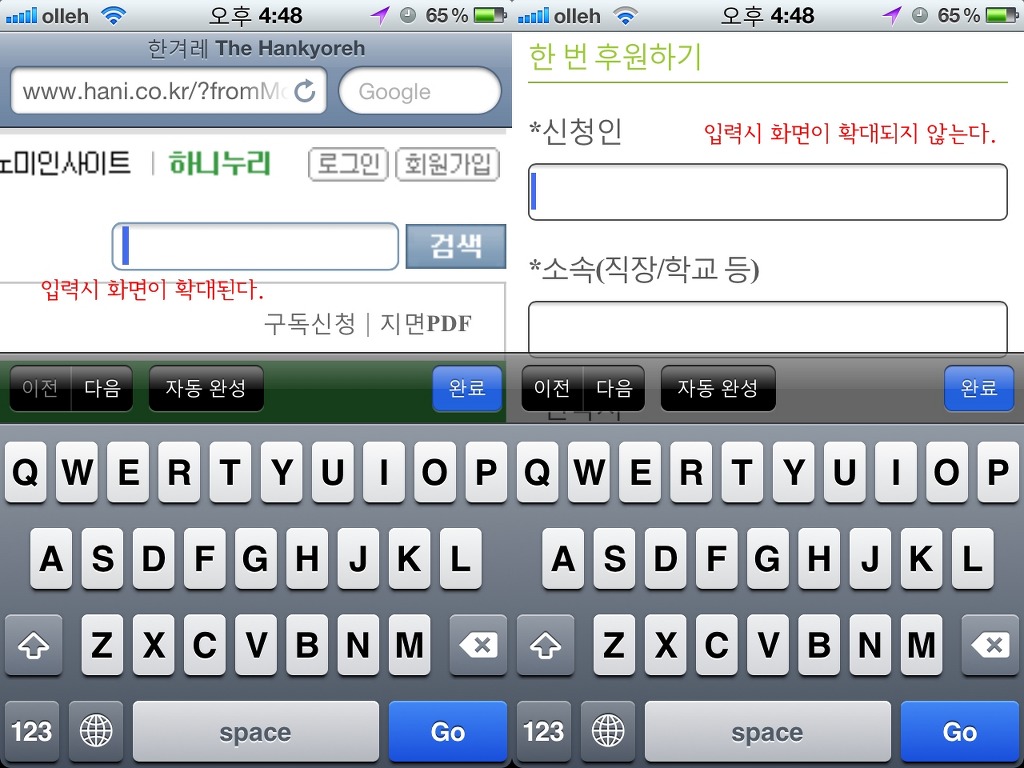
모바일에서 입력칸의 사이즈가 작을 경우에는 입력시 화면이 확대돼 버립니다. 흔히 일어나는 경우는 데스크탑 화면에서 뭔가를 입력할 때 화면이 확대되는 것입니다. m.domain.com 같은 데서는 입력을 할 때 화면이 확대되지 않는데, 그건 화면확대 자체를 원천 봉쇄해 뒀기 때문입니다.
레프트21 모바일 뷰의 경우에는, 화면 확대를 가능하게 해 뒀습니다. 그랬더니 입력을 하려고 할 때 화면이 확대되는 현상이 발생했습니다. 그냥 넘어갈 수도 있는 문제였습니다만 해결했습니다. 글자 크기가 일정정도 이상이 되면 화면이 확대되지 않더라고요.
아래 이미지를 참고하세요.

△데스크탑 화면과 모바일 뷰를 비교한 것이므로 공정한 비교는 아니죠. 그냥 이렇게 된다 하는 걸 보여 드리기 위해서 만든 이미지입니다.
모바일 후원, 정기구독시 키패드
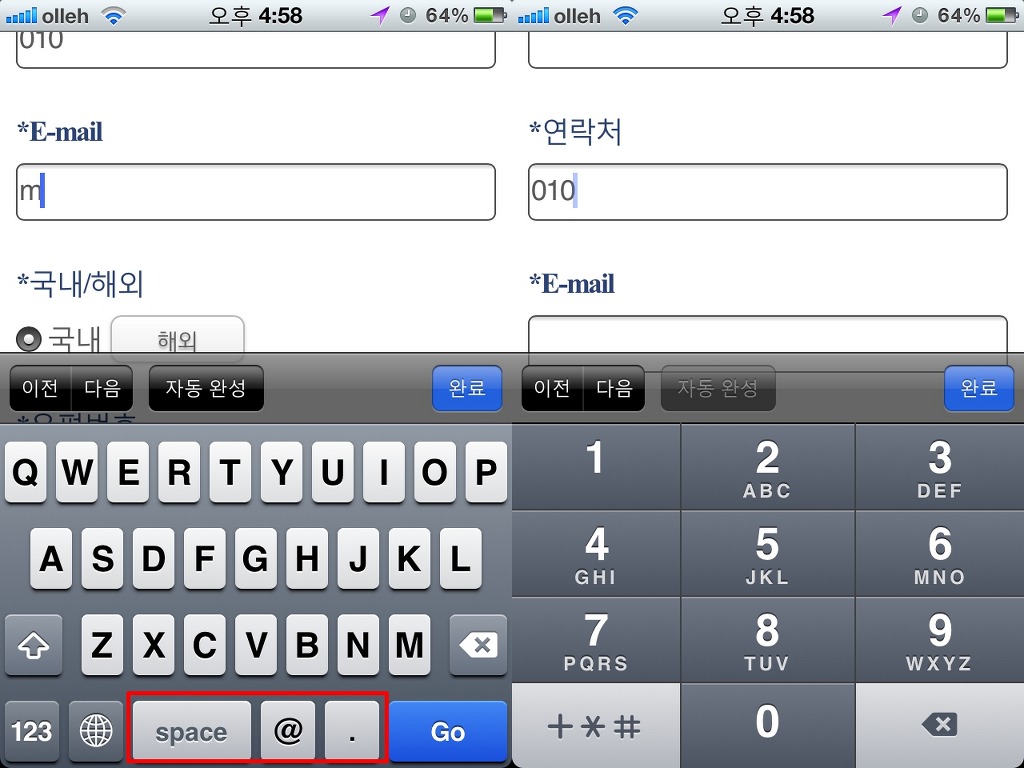
다음으로, 모바일에서 정기구독과 후원을 하실 때 편리하게 한 것을 소개하려고 합니다.
아래 그림을 보세요.

이메일인 경우 이메일에 관련한 키패드가, 숫자인 경우에는 숫자 키패드가 나오게 만들었습니다. 물론, 아이폰에서만 지원되는 기능이긴 합니다만, 향후에 안드로이드도 버전업을 하면서 같은 기능을 탑재하지 않을까 기대하고 있습니다.
끝!
여기까지입니다!
애플 제품들이 좋은 반응을 얻는 이유는 디테일에 미친듯한(!) 신경을 쓰기 때문입니다. 저희 경우엔 자원이 한정돼 있어서 그정도로 노력을 기울이는 것은 거의 불가능합니다만, 그래도 많이 사용하는 것에는 디테일을 신경쓰기 위해 노력했습니다.
이런 노력의 결과 조금이나마 모바일로 기사를 보는데에 도움이 되었다면 저희는 만족입니다. 사용하시면서 불편한 점이나 의견있다면 댓글 달아주시거나 레프트21로 의견을 주십시요.