레프트21 모바일 테스트 페이지
바야흐르 IT 생태계엔 거대한 변화가 일어나고 있습니다. 다들 이유를 아시겠지만, 모바일 때문입니다.
저도 얼마 전부터 스마트폰을 사용하기 시작했는데 그 편리함이란! 저 같은 길치에게 구글 맵은 거의 환상입니다.
자, 이쯤하고.
그래서 레프트21도 모바일 페이지를 빨리 만들어야 한다는 생각이 머리를 짓누르고 있었어요.
언제가 될지 모르지만 시간 날 때마다 틈틈히 연습삼아서 모바일 페이지 정보를 모으고, 레프트21 모바일 테스트 페이지를 연습삼아 만들어 보고 했습니다.
그리고 오늘 또 좀 짬이 나서 모바일 페이지를 좀 건드려 봤습니다. 그리고 관심 있는 분들은 사용해 볼 만한 수준이 됐다고 생각해서 웹마스터 블로그 방문자들에게만 공개를 하기로 했습니다.
(이젠 모바일 페이지가 따로 필요 없죠… 링크는 제거했습니다.)
전체적으로 공개하려면 이것보다 훨씬 더 다듬어야 하니까 걱정하지 마세요 ㅋ
완전히 공개하게 되면 폰으로 웹사이트에 접속하는 모든 사람들은 자동으로 모바일 페이지로 보내 버릴 테니까 굳이 홍보할 필요도 없겠죠.
일단 스크린샷을 보실까요?

일단 Test라는 글자를 붙였습니다. 테스트예요 테스트라구요. 아직 베타도 아닌 셈입니다.
테스트 페이지에 걸맞게 스타일도 전혀 입히지 않았습니다. 일단 기능 중심으로 배치를 해 볼 생각이니까요.
모바일 페이지의 첫 화면에는 무엇이 있어야 할까 고민해 봤습니다. 역시 최신 온라인 기사가 아닐까 하는 생각입니다.
사실 레프트21의 열혈 독자분들은 오프라인 기사를 굳이 스마트폰으로 읽지 않으실 거예요. 신문을 구입해서 보시겠죠.
스마트폰으로 들어오신다면? 역시 그건 최신 온라인 기사를 바쁜 와중에 짬을 내어 이동하면서 읽기 위해서겠죠.
그래서 최신 온라인 기사를 맨 위에 띄워 뒀습니다.
하지만 걱정하지 마세요. 최신호의 모든 기사와 독자편지도 첫 화면에 있으니까요.
맨 위쪽에 있는 세 가지 버튼을 보면 어떻게 해야 하는지 알 수 있을 거라고 생각합니다.
다만, 기사를 그냥 주욱 나열해 놓은 것에 불과하다는 점을 아셔야 합니다. 중요도 이런 걸 기준으로 한 게 아니라는 말입니다. ^^
최신 온라인 기사는 언제적에 올라온 것인지 쉽게 확인할 수 있도록 하기 위해 날자를 옆에 붙여 두었습니다.

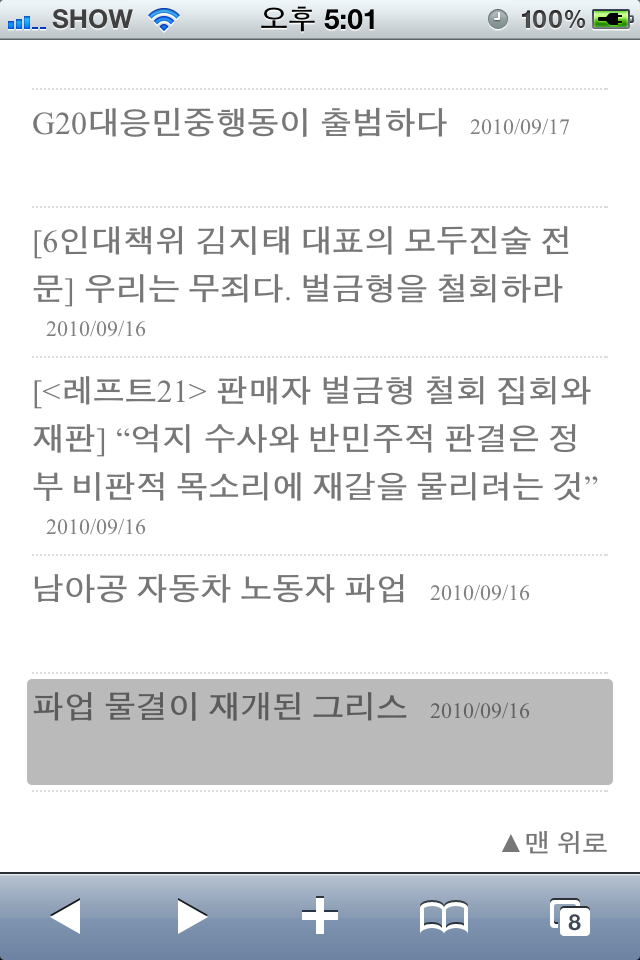
자, 위에서 말한 것처럼 ‘이번 호 기사’군요. 괄호 치고 ‘순서 없음’이라고 써 있는 것 보이시죠? ^^ 순서 없는 거예요.
그리고 위 그림을 보시면 진한 제목과 흐린 제목이 보일 거예요. 네, 맞습니다. 흐린 놈은 한 번 들어갔다 온 놈이고, 진한 제목은 아직 읽지 않은 놈이예요. 유용하겠죠? ^^ 내가 읽은 건지 안 읽은 건지 헷갈리는 일이 없을 거예요.

다음은 독자편지인데 그닥 할 말은 없습니다. ^^

이건 각 섹션의 맨 마지막 부분인데요, ▲맨 위로 버튼을 둬서 맨 위의 섹션 선택 부분에 쉽게 접근할 수 있도록 했습니다.
사실 여기에 섹션 선택을 둬도 되는 건데… 흐음… 너무 지저분해질 것 같아서 그냥 ▲맨 위로 버튼을 달았어요. 그냥 섹션 선택 버튼을 둘까요?
아니예요. 어차피 나중엔 탭 형식으로 화면을 재배열할 계획이니까요.

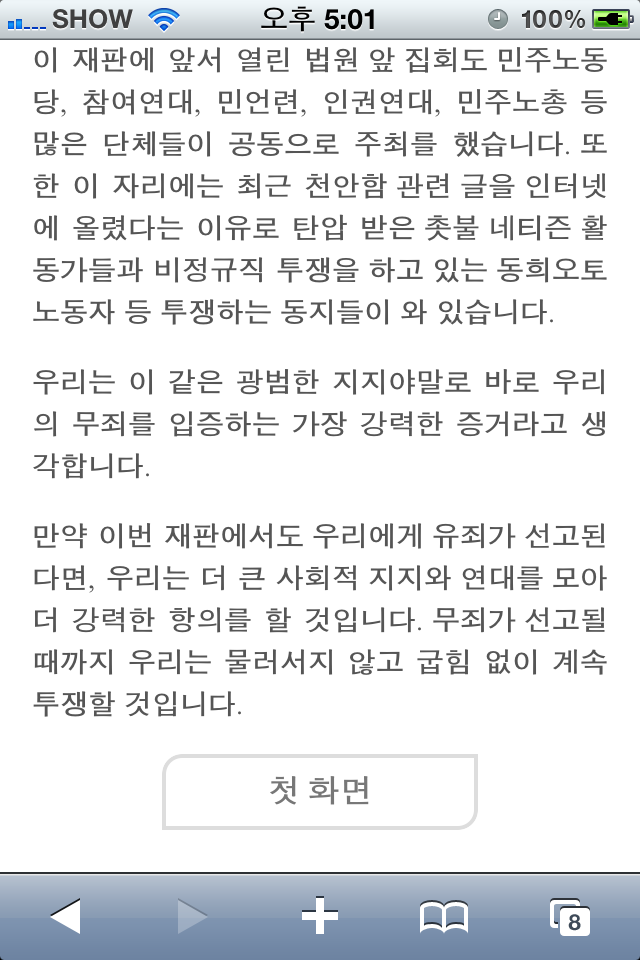
기사 보는 화면입니다. 사진과 본문을 자연스럽게 배치하도록 노력했어요. 사진 캡션이 글자가 너무 큰 거 아닌가 하는 생각도 들지만 뭐 저정도는 돼야 읽을 수 있겠죠?

기사 맨 마지막 부분에는 첫 화면 버튼을 둬서 기사 목록으로 다시 돌아갈 수 있도록 했습니다. 물론 저 같은 경우는 그냥 손쉽게 뒤로 가기 버튼을 누릅니다만 ㅋ

자, 이건 뭘까요? 제가 신경 쓴 부분을 자랑하려고 해 둔 건데요, ㅋ 지금 그림은 기사를 탭한 화면입니다.(퍼스널 컴퓨터에서는 클릭이라고 하죠. 화면을 터치하는 행위를 ‘탭한다’고 합니다. 영어로는 Tap이죠. ㅋ 어려운가요?)
자, 기사 문자열뿐 아니라 차지하고 있는 영역 전체를 탭할 수 있도록 한 것입니다. 퍼스널 컴퓨터의 마우스에 해당하는 ‘디바이스’가 스마트폰에서는 주로 손가락이죠.(감압식의 경우 펜을 사용하기도 합니다만 요즘 대세는 정전식이죠. 정전식에서는 손가락이 대세고.) 손가락은 정교한 터치를 할 수 없기 때문에 버튼을 크게 만들어야 합니다.
우리 독자들이 기사를 읽으러 들어왔다가 기사 제목을 클릭하는 데 스트레스를 받아서 그냥 나가버리면 어떡해요. 그러니까 탭할 수 있는 영역을 시원시원하게 만든 것이죠. 세로 영역도 그래서 무조건 두 줄 만큼의 높이를 차지하도록 만들어 둔 거예요.
저 신경 많이 쓰죠? ^^
아이폰 사용자들을 위한 팁
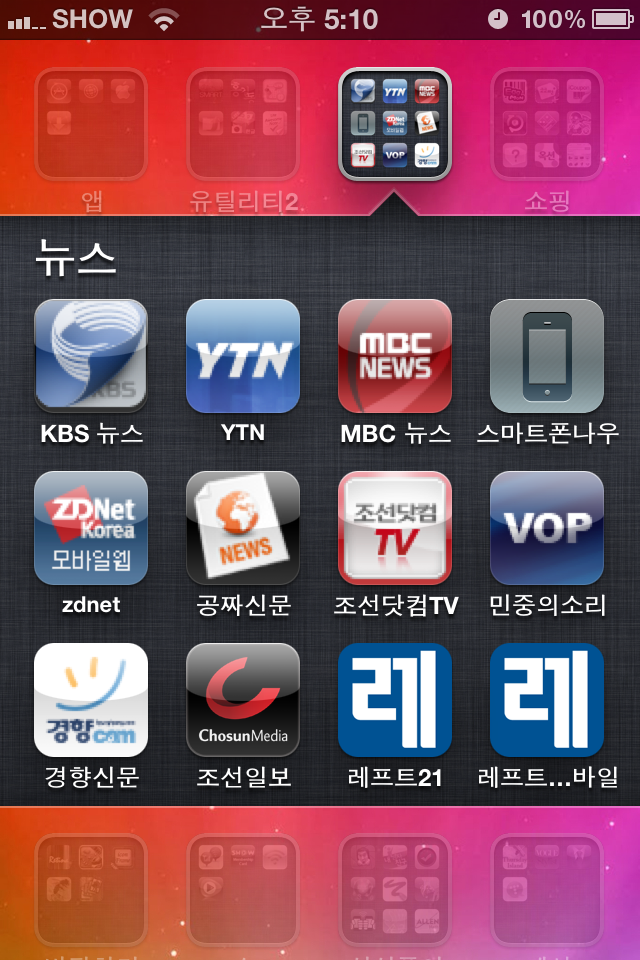
다음은 아이폰 사용자들을 위한 팁입니다. 자자, 아이폰의 경우 아래 그림에서 보다시피 사이트 바로가기 버튼을 바탕화면으로 꺼낼 수 있습니다.

뉴스 폴더의 레프트21 위용 쩔죠? ^^
방법은 간단합니다. 웹사이트를 볼 때 아래쪽에 있는 + 버튼을 눌러 보세요. 웹사이트에 있는 버튼이 아니라 사파리에 있는 버튼입니다. 그러면 ‘홈 화면에 추가’라는 항목이 있을 거예요. 그걸 선택하면 이렇게 바로 가기가 바탕화면으로 나오게 됩니다. ^^
레프트21의 아이콘은 무지막지하게 선명하네요 ㅋ
모바일과 IT 기술자들
모바일 시대가 시작되면서 IT 기술자들은 고민에 휩싸이고 있습니다. 저희 레프트21 웹사이트 관리 팀도 마찬가지예요. 아이폰 어플을 만들어야 할까? 안드로이드는? 윈도우7 폰이 나온다는데? 심비안(노키아 스마트폰의 운영체제)도 어플을 만들어야 하나? 갤럭시 탭이 상용화된다면? 으아아아악~ 모바일 웹사이트는 어떡하지? 이 세 가지가 저희 고민의 핵심이라고 할 수 있겠습니다.
아직 충분한 답을 내리지는 못한 상태지만 모바일 웹사이트는 필수라는 생각으로 차근차근 프로젝트를 고민하고 있습니다. 무엇보다도 웹사이트는 어떤 기기에서도 훌륭하게 접근할 수 있도록 표준이 확립돼 있거든요.
예컨대, 아이폰용 어플은 아이폰에서만 사용할 수 있습니다. 그러나 모바일 웹사이트를 훌륭하게 만들어 둔다면 아이폰이든 갤럭시S건 옴니아2건 블랙베리건 어디서나 거의 유사한 화면을 보여줄 수 있거든요.(그래서 표준화는 진보라고 할 수 있는 것 같아요. IT 기술자들에게도 정말 좋은 일이죠 ^^!)
그래서 일단 모바일 웹사이트를 잘 구축하는 것부터 시작하려고 생각을 하고 있습니다.아직 시작하지는 않았으니까 뭐 바뀔 수도 있겠습니다만.
- 그럼, 앞으로도 레프트21을 많이 사랑해 주시고요. 이런 노력이 가상하다면 후원을 잊지 마세요!!