블로그에, 자동으로 갱신되는 레프트21 기사를 달아 보자
얼마 전에 ‘계륵, 레프트21 오픈캐스트‘라는 글을 쓴 적이 있는데 기억하시나 모르겠습니다.^^
어쨌든, 네이버에 레프트21 오픈캐스트를 계속 발행하는 입장에서는 다양하게 활용할 방법을 고민하고 있습니다.
일단, 가장 손쉽게 활용할 수 있는 방법을 알려 드립니다.
이 방법은 티스토리, 텍스트큐브.com, 그리고 설치형 블로그나 홈페이지 운영자들이 가능한 방법입니다. 기타 가능한 서비스가 있을지 모르겠으나 제가 모르는 관게로;; 있으면 제보 주세요. ^^ (네이버와 다음, 이글루스에는 달 수 있는 방법이 없는 것 같아요.)

와와 같은 형태로 나옵니다. 지금 이 블로그의 아래쪽에 가면 기사 목록이 있는 걸 볼 수 있으실 거에요.
자, 티스토리와 텍스트큐브에 어떻게 달 수 있는지를 설명하겠습니다. 개인 홈페이지 운영자나 설치형 블로그 운영자라면 티스토리와 텍스트큐브에 어떻게 다는지 설명하면 알아서 달 수 있는 능력이 있을 거라 가정하겠습니다. ^^
일단, 티스토리.

관리자모드에서 스킨 > HTML/CSS편집을 선택합니다.
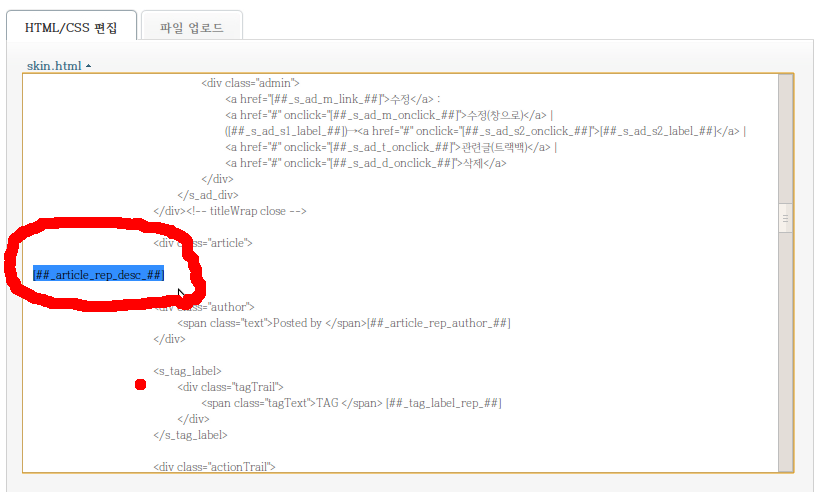
그리고 나서 skin.html 칸에서 </a>을 찾습니다. 아래 보이시죠?
 그 줄의 바로 아래쪽에다가 아래 코드를 써 넣습니다.
그 줄의 바로 아래쪽에다가 아래 코드를 써 넣습니다.
<!-레프트21 오픈캐스트-> <div style=”text-align:center”> <iframe title=”레프트21 오픈캐스트”
style=”margin: 0px auto;” name=”opencastframe” id=”opencastframe”
src=”http://widget.webtools.kr/opencast_em.php?id=LE759&index=&is_footer=1&is_feed=0&feed=”
width=”475″ height=”336″ border=”0″ frameborder=”0″ scrolling=”no”
marginheight=”0″ marginwidth=”0″
allowtransparency=”true”></iframe> </div>
그리고 저장하면 끝!
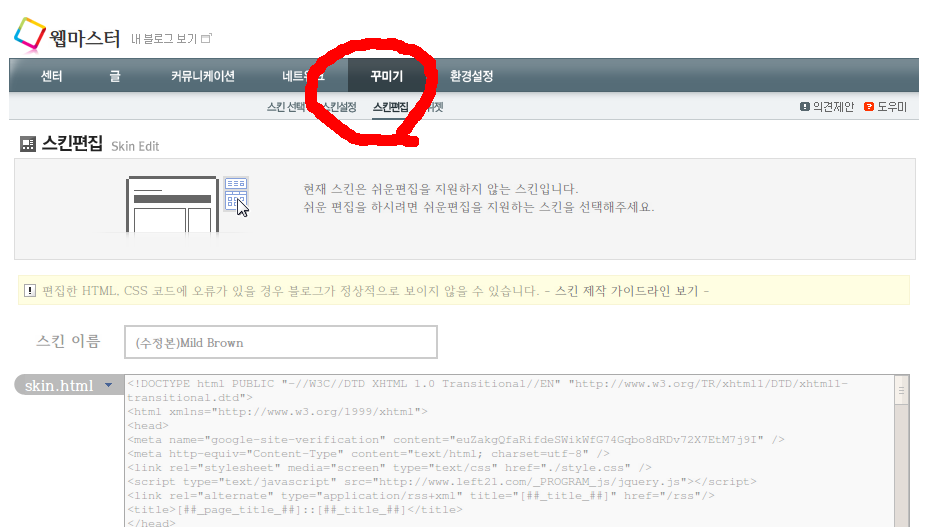
텍스트큐브도 비슷합니다. 메뉴가 조그 다를 뿐이죠. 꾸미기 > 스킨편집을 선택합니다.

거기서 역시나 skin.html 항목으로 가서 </a>을 찾습니다.
그리고 역시 위에서 말씀드린 코드를 그 아래쪽에 집어넣습니다.
어때요? 간단하죠?
그렇게 하면 블로그 글의 하단에 레프트21 오픈캐스트가 붙습니다.
만약 글의 상단에 붙이고 싶다면 </a>의 아래쪽이 아닌 위쪽에 코드를 삽입하시면 됩니다.
사실 레프트21의 주요기사 목록 같은 걸 제가 직접 코드를 짜서 위젯으로 만들어 배포하고 싶었는데 시간이 나질 않네요. 일단 아쉬운대로 오픈캐스트로나마 대신하겠습니다. 오픈캐스트도 나름대로 일주일에 한 번씩 업데이트가 되니까 충분히 도움이 될 거라 생각합니다.
그럼…