링크 설명(툴팁)을 제깍제깍 뜨게 만들다
이 기능은 ‘참을 수 없는 깜빡임을 유발’하기 때문에 더이상 사용하지 않게 됐습니다. 사용성에 무지하던 시절에 만들어진 기능인 것입니다. 왜 이 기능을 더이상 사용하지 않는지는 다음 글에 설명돼 있습니다.
▶툴팁 반응속도개선 ― 반응속도를 예전으로 되돌린 이유
——————- 아래는 처음 썼던 글입니다 —————-
링크 위에 마우스를 올려놓을 경우 작은 박스가 뜨면서 설명이 나오는 걸 보신 적이 있을 겁니다. 아래 그림처럼 말입니다. 이런 걸 툴팁이라고 합니다.

“‘저출산 극복 대회’ - 여성이 애 낳는 도…” 까지만 제목이 나와 있죠. 첫 화면에 긴 제목을 모두 담을 수 없기 때문에 일정 글자수가 넘으면 자르는 것입니다. 그러나 실제 제목이 뭔지 궁금하겠죠. 그래야 글을 읽을지 말지 결정할 수가 있으니까 말입니다. 마우스를 올려 놓으면 위처럼 풀 제목이 뜹니다. 전체 제목은 “[이화여대에서 열린 ‘저출산 극복 대회’를 보고] 여성이 애 낳는 도구인가?” 네요.
그런데 한 가지 단점이 있었습니다. 바로 0.5초 정도 딜레이가 있다는 거예요. 마우스를 올려놓고 0.5초 정도 지나야 툴팁이 뜬다는 거죠. 그래서 어떤 사용자들은 툴팁이 제공되는지 모르고 있었을 지도 몰라요. 이게 좀 마음에 걸렸었죠.
그래서 마우스를 올리자마자 툴팁이 뜨도록 했습니다.
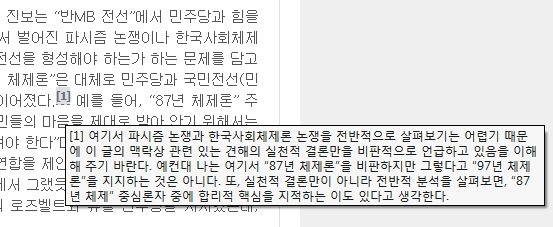
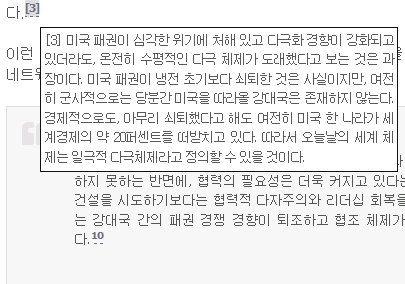
생각을 했었지만 실행을 못 하다가 최근에 실행하게 된 이유가 있습니다. 바로 《마르크스21》 기사를 레프트21에 올리게 되면서입니다. 《마르크스21》은 계간지죠. 글이 길고 주석도 많이 달려 있습니다. 웹마스터로서 서비스 정신(?)을 발휘하여 모든 각주에 툴팁을 달았던 것입니다. 아래처럼 말이죠. 이라고 써 있는 조그만 부분에 마우스를 올려 놓으면 각주가 툴팁박스로 뜹니다.”]

그런데 반응속도가 느리다 보니 이런 툴팁이 제공된다는 것을 모르는 사용자들이 있을 게 분명했어요. 그게 좀 안타까웠어요. 그래서 반응 속도를 0으로 만드는 개혁(?)을 단행한 것이죠!
그렇게 만들면서 스타일도 약간 줬고요. 이제 아래처럼 나옵니다.

△바뀐 툴팁의 모습입니다. 하는김에 글씨 크기도 조금 키웠습니다. 가로 사이즈도 고정해서 너무 길게 나오지 않게 했고요.
자, 그림만으로는 반응 속도가 빨라졌는지 느려졌는지 잘 안 느껴지시죠? 동영상으로 감상하실 수 있습니다! ^^ 아래 동영상 한 번 꼭! 보세요 ㅠ.ㅠ 열심히 만들었어요 ㅋㅋㅋ (시간도 몇 초밖에 안 되요.ㄷㄷㄷ;;)
어떻게 만들었는지 궁금한 분은 ‘jQuery 툴팁 플러그인 - 마우스 올리면 설명이 나오게 해 주는 플러그인‘을 읽어 보시면 됩니다.