온라인기사, 전체기사 출력기능 추가
<레프트21> 10호는 온라인 기사가 많았습니다. 여느 때보다 더욱 많았죠. 심지어 알렉스 캘리니코스 논평, ‘아프가니스탄 전쟁의 정치학’도 온라인 기사로 올라왔습니다.
독자편지도 아주 많이 들어와서 온라인으로 올라간 것이 무려 7개였습니다. <레프트21> 독자들의 뜨거운 토론 열기를 느낄 수 있죠. ^^
예전부터 만들고 싶은데 시간이 없어서 만들지 못하던 기능이 있었습니다. 온라인을 한꺼번에 모아서 출력해버리는 기능이죠.
멋지지 않습니까? 온라인 기사가 나오면 항상 긁어서 한글 같은 문서도구에 붙여넣기를 한 다음, 줄 간격 등을 조정하는 과정을 마친 후 출력을 해야 했습니다. 시간이 오래 걸리지는 않았지만 귀찮은 작업이었죠.
이걸 클릭 두 번으로 해결한다면? 정말 많은 독자들이 시간을 절약할 수 있을 거라 생각합니다. 구체적인 방법은 아래에 설명하도록 하죠.
또한, 모니터로 기사를 읽는 것보다 출력해서 읽는 것이 훨씬 더 머리에 잘 남죠. 온라인 기사를 좀더 꼼꼼히 읽을 수 있도록 도울 수 있는 것입니다.
<레프트21>이기에 할 수 있는 서비스
이런 류의 과감한 출력 서비스는 사실 <레프트21>이기에 할 수 있는 일입니다.
상업적 언론사들이야 독자들을 좀더 오랜 시간 홈페이지에 붙들어놔야 합니다. 독자들이 홈페이지에 머무는 시간이 길어야 광고를 더 많이 보게 되거든요. 그래서 기사를 한꺼번에 출력할 수 있는 서비스를 만들기는 껄끄러울 것입니다.(물론, 추측입니다.)
하지만 <레프트21>은 광고를 받지 않습니다. 기업주들의 영향을 완전히 배제하기 위한 것이죠.
그래서 생기는 장점이 여러가지이지만, 그 중에도 과감한 출력 서비스를 별 고민없이 할 수 있다는 점은 장점 중에도 장점이라고 생각합니다. <레프트21>은 오로지 독자들이 기사를 더 꼼꼼히, 그리고 편하게 읽을 수 있으면 대만족이니까요.
그런만큼, 독자들의 후원이 정말 중요한 언론입니다 <레프트21>은 말이죠. <레프트21>의 이런 정신에 감동하셨다면 지금 당장 후원 페이지로 이동하셔서 후원 클릭하세요! ㅋㅋㅋ
구체적인 방법

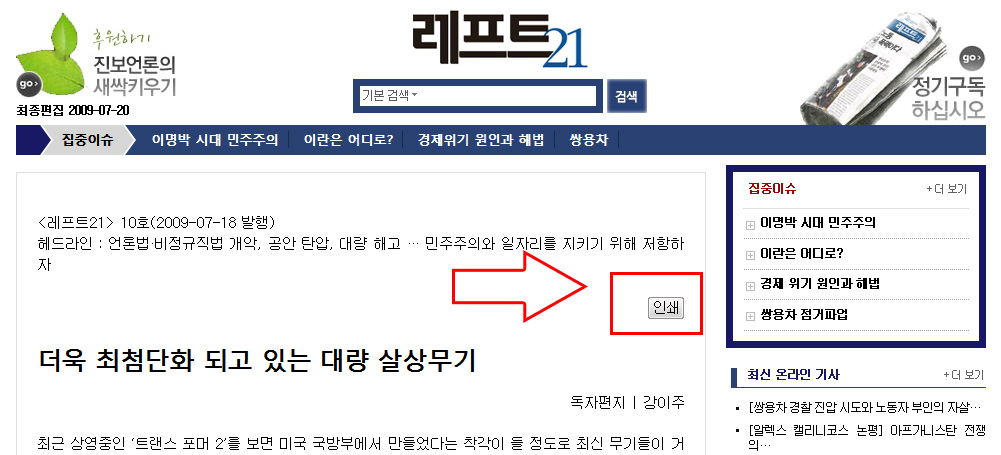
레프트21의 첫화면 오른쪽에 있는 메뉴죠
간단합니다. 좌측 그림에 보이는 것처럼, 인덱스의 우측에 있는 ‘레프트21 맞춤 보기’ 메뉴에
온라인 텍스트 모아보기가 새로 생겼습니다. 거길 클릭해서 들어갑니다.
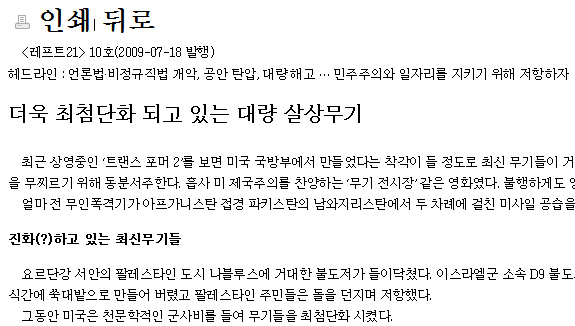
그러면 아래 같은 페이지가 나옵니다.

캡션 : 글자크기 10포인트, 줄간격 160%, 글꼴은 바탕체로 맞췄습니다.
자, 간단하게 알 수 있죠? 오른쪽에 ‘인쇄’ 버튼이 보입니다. 이걸 누르면? 아래처럼 인쇄 페이지가 나옵니다.(!!주의!! 페이지가 다 뜨기를 기다린 다음에 눌러야 합니다. 페이지가 다 뜨고 나야 인쇄 버튼이 활성화 됩니다.)

△흔히 출력하는 것과 비슷하게 하려고 노력했습니다.
위쪽에 큰 글씨로 있는 ‘인쇄’를 누릅니다. 그러면 웹브라우저의 인쇄 기능이 작동합니다.(이 ‘인쇄’ 글자는 프린트로 출력되지 않으니 안심하세요.)
혹시 웹브라우저로 크롬을 사용하시는 분들은 주의하세요. 크롬은 인쇄기능이 별로인 것 같더라고요. 여백이 너무 크게 나와요. (이건 제가 테스트했을 때 그랬던 것입니다. 다른 곳에서는 제대로 나올 수도 있으니, 실험 정신이 강한 분들은 실험해 보세요. ^^)
익스플로러와 파이어폭스에서는 제대로 나올 겁니다.
전체 기사 출력
전체 기사는 ‘레프트21 맞춤 보기’에서 ‘최신호 텍스트 보기‘를 눌러 들어간 후 인쇄를 누르면 됩니다. 온라인 텍스트 모아보기와 같은 위치에 버튼이 있으니 찾기 쉬울 거예요.
그럼, 앞으로도 독자들의 편의를 위해 더욱 노력하는 웹마스터가 되도록 하겠습니다!
생각하고 있는 기능이 많지만, 괜히 약속했다가 못 지킬까봐 다 말씀 안 드립니다. 기능 추가하는대로 바로바로 달도록 할게요.
아참, 하나 더. 지금 인쇄 버튼은 허름하죠ㅋ 시간이 없어서 일단 달기부터 했어요. 디자인은 시간이 날 때 개선할 거예요. 언제나 비주얼이 중요하죠 ㅋㅋ
그리고 마지막으로, 이런 서비스정신에 감동하셨다면 지금 바로 아래 링크를 누르세요!
개발자들을 위한 이야기
신속하게 인쇄 페이지를 만들기 위해서 기존 코드를 재활용했습니다. 그러다 보니 썩 만족스럽지는 않은 결과가 나왔습니다.
텍스트 모아보기 페이지가 다 뜨기를 기다린 다음에 인쇄 페이지로 가야 한다는 것에서 눈치 채신 분들도 있을 텐데요, 자바 스크립트를 활용했습니다.
일단, 텍스트 모아보기 페이지에서 id=content인 것들 안에 있는 html 코드를 전부다 input type=hidden name=articles인 아이에게 집어 넣습니다. 이 함수가 content 페이지가 다 로딩된 다음 작동하기 때문에, content가 다 로딩되지 않은 상황에서 인쇄를 누르면 안 되는 것이죠.
그리고 ‘인쇄’는 사실 submit 버튼입니다. 이 form의 action은 7_print_popup.php죠.
그러면 7_print_popup.php는 $articles를 받아서 쫙 뿌려줍니다.
어때요, 간단하죠? 코드는 쉽고 간단하게! ㅋㅋ 그럼 이만…
(아, 물론 시간이 나면 좀더 완벽하게 만들 겁니다. 지금처럼 했을 경우에는 인쇄 페이지는 어디에도 링크할 수 없다는 단점이 있죠.
각 페이지의 주소는 각 페이지의 내용과 일치해야 한다는 것이 제 생각입니다. 그래야 사용자들이 편리하게 페이지를 이용할 수 있죠.
즐겨찾기를 등록했는데, 나중에 즐겨찾기로 그 페이지에 가보니 엉뚱한 페이지가 나온 경험을 해 보신 분이 있을 것입니다. 저는 그런 상황이 생기는 홈페이지는 좋은 홈페이지가 아니라고 생각합니다.)