지난 호 보기, 버튼으로 강조
레프트21 맞춤 보기에서 지난 호 보기를 좀더 강조했습니다.
정확히 말하면, 지난 호와 제휴자료를 동시에 볼 수 있는 메뉴인데, 메뉴명을 길게 달 수가 없어서 궁여지책으로 ‘지난 호 보기’라고만 했습니다.
그래도 나름대로 직관적인 이름이라고 생각합니다.
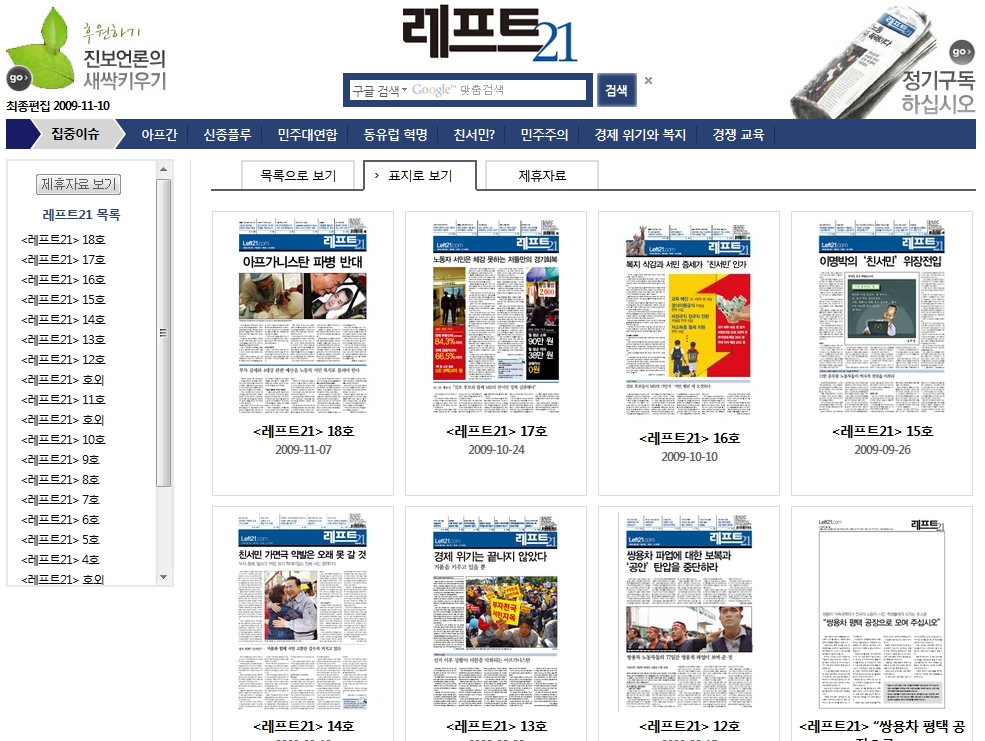
일단 아래 그림을 보세요.

신문 표지 바로 아래 ‘지난 호 보기’ 버튼을 넣었기 때문에 사람들이 못 찾을 일은 없을 것입니다.
지난 호 보기를 강조한 이유
이렇게 지난 호 보기를 강조한 이유가 있습니다.
얼마 전 <레프트21> 애독자 한 분을 만났습니다. 그래서 최근 제가 붙인 기능을 소개해 줬죠. ‘지난 호 보기에서 online 표시 달았고, 온라인만 골라 볼 수 있게 했음‘에서 소개한 기능을 알려준 것이죠.
그런데, 제가 새로 단 기능 자체보다도 지난 호 보기로 신문 표지들이 주욱 나오는 것에 더욱 놀라는 것이었습니다.

클릭하면 크게 볼 수 있어요~!
지난 호 보기 기능이 이렇게 잘 돼 있는지 몰랐다는 거죠. ㅡㅡ;; 그렇다면 이 애독자 분은 그동안 지난 호에 실렸던 기사들을 보려고 어떤 방법을 사용했을까 궁금해지기도 했지만…
그보다는, 지난 호 보기가 사람들 눈에 잘 띄지 않는 구나 하는 생각이 들었습니다.
지난 호를 찾아 보는 것은 <레프트21> 독자들이 자주 하는 행위인 만큼, 지난 호 보기가 더 잘 보이도록 만들어야 겠다는 생각을 하게 됐습니다.
그래서 이렇게 ‘지난 호 보기’를 강조한 것이죠. 사실 메뉴 목록에 있는 ‘지난 호/제휴자료 보기’와 정확히 겹치는데, 이건 어떻게 처리할지 고민 중입니다.
이 메뉴명은 ‘제휴자료 보기’라는 이름이 들어가 있어서 메뉴의 성격을 더 정확히 말해 주거든요.
모서리가 둥근 디자인
디자인을 하면서 살짝 기교를 부려 봤습니다. 모서리를 둥글게 한 것인데요. 보통은 이미지 파일을 이용해서 모서리를 둥글게 만듭니다. 아니면 아주 복잡한 코드를 사용하거나, 자바스크립트를 사용하죠.
하지만 그렇게까지 복잡한 디자인을 하는 것은 제 취향은 아닙니다. 그래서 CSS3에 있는 border-radius를 사용했습니다. 정확히 말하면 아직 CSS3는 준비 중이고 정식으로 나온 것은 아닙니다만, 모질라 파이어폭스와 구글 크롬은 위 속성을 지원하죠. 아래와 같은 방식으로 말입니다.
-moz-border-radius:5px; /*모질라 파이어폭스에서 사용하는 코드*/
-webkit-border-radius:5px; /*구글 크롬에서 사용하는 코드*/
CSS에 위와 같이 속성을 주면 두 브라우저에서는 모서리가 둥글게 표현됩니다.
인터넷 익스플로러에서는 작동하지 않기 때문에 당연히 아래처럼 모서리가 네모지게 나옵니다.

다소 고민이 있었지만, 핵심적인 부분이 아니니 넘어가기로 했습니다.
웹브라우저 업그레이드
사실 사용자들이 최신 웹브라우저를 쓰면, 사용자 입장에서도 빠르고 편하며, 개발자 입장에서도 훨씬 수월하게 일을 할 수 있습니다.(인터넷 익스플로러6는 개발자들 사이에서 최악의 브라우저로 손꼽힙니다.)
그러나 아직까지 윈도우XP가 엄청 많이 사용되고, 인터넷 익스플로러6가 윈도우XP의 기본 브라우저인 데다가, 윈도우에서 또 웹브라우저 업그레이드는 엄청 시간이 오래 걸리는 작업이어서 사용자들이 잘 하지를 않죠.
이 때문에 익스플로러6가 2001년에 출시된 엄청나게 낡은 브라우저인데도 아직까지 사용되고 있는 것이죠.
그래서 유튜브는 인터넷 익스플러로6(IE6)로 들어가면 웹브라우저 업그레이드를 권하는 메시지가 뜹니다. 바로 아래처럼요.

클릭하면 크게 볼 수 있어요
레프트21 독자들도 가급적이면 브라우저 업그레이드를 하길 권해 드릴게요.
아래 글을 참고하시면 좀 더 자세한 설명을 볼 수 있습니다.
그럼 이만….